시작하는 글
오늘은 할 말이 많다.
사실 어제까지 공부한
2022.04.20 내일배움캠프 스파르타코딩클럽 실무형 AI 웹개발자 양성과정의 3일차다.
오늘 9시.
첫 프로젝트 설명회를 위해 56명의 교육생이 zoom 한 자리에 모였다.
처음으로 주어진 프로젝트는 개강 이전부터 어제까지 수강해온 '웹 프로그래밍 A-Z 기초' 강의를 기반으로,
팀과 팀원을 소개하는 웹페이지를 만드는 미니 팀 프로젝트.
1시간의 프로젝트 설명회를 마치자마자
우리조는 곧바로 회의에 들어갔다. (비범함)
훈련 내용
1부 : 그래서 뭘해야 하니?
사실 어제까지 공부한 내용이 아직 메모리에 잘 살아 있어서 큰 걱정이 없었다.
설명을 들을 때까지만 해도...
막상 팀원들과 대화를 하다보니
당장 무엇부터 해야하는지, 기획은 어떻게 해야하는지, 파트는 어떻게 나눌 것인지...;;
그래서 일단 최대한 많은 아이디어를 쏟아내기로 했다.
프로젝트 발제 내용도 참고했다.

내용보단 먼저 큰 틀과 컨텐츠를 잡는게 급했다.
그렇게 잡은 큰 틀과 기본 컨텐츠는,
- 하나의 페이지에 모든 컨텐츠를 소화함(스크롤 방식)
- 컨텐츠 1. 팀 소개
- 컨텐츠 2. 개인 소개 서랍 -> 상세 페이지 [페이지 이동]
- 컨텐츠 3. 팀 응원 남기기 [요청-응답 / DB 활용]
컨텐츠 4. 찾아오시는 길 (6조가 사는 곳)
자, 답 나왔으니 얼른 사부작 대보자.
2부 : 난 더 이상 움직일 수 없었다.
난 프로젝트 파트 중,
페이지 프레임(?), 페이지 기본틀(?)
암튼 몸뚱아리를 맡았다.
그래도 공부해온 짬이 있으니
static / templates(안에다가 indec.html) / app.py
딱 만들어놓고 처음 마주한 내 웹페이지.
"Hello world"
.
.
.
난 더 이상 움직일 수 없었다.
주어진 기본틀을 복붙해다가 기능을 넣는 공부만 해왔다보니,
페이지를 처음부터 만드는 능력 0
그렇게 10분간의 회의감을 느낀 후, 잔머리로 고작 짜낸 아이디어가
무료 HTML템플릿을 갖다 쓰는 것 ㅋ
인터넷은 방대했고, 세상엔 착한자들이 많았다.
마음에 드는 템플릿 하나를 다운 받아서 서버를 돌려봤으나, 세상은 쉽지 않았다. (특히 코딩 세상)
but, 어렵지 않게 해결책을 찾았다.
- CSS나 JS 폴더는 static으로
- HTML은 templates로
- 아귀는
이렇게 두고 서버를 돌려보니 구동이 잘 됨!
팀원들과 함께 잠시나마 기쁨을 즐겼다.
"와! 우리조가 UI는 최고다!" (응 개나줘~)
3부 : 누가 HTML 템플릿으로 하자고 했음?
"머가리부터 박아봐"
새로운 문제가 생겼다.
다양한 기능과 HTML 템플릿을 가져다가 프로젝트를 꾸미는 것은 좋지만
필요한 모든 기능까지 어부지리로 획득하는 것이
직접 구현에 의의를 두는 첫 미니 프로젝트의 취지에는 맞지 않다는 결론이 나온 것.
가져다 쓰더라도, 적어도 프로젝트 폴더에 포함된 파일들의 용도와 작성된 모든 코드의 내용을 이해하고 있어야 했다.
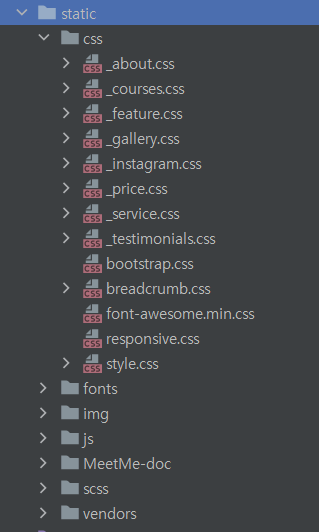
일단 static 폴더에 집어넣은 많은 파일들... 그 중 CSS 1개의 파일의 코드는 무려 3천줄.
index.html에는 쓰지 않는 많은 기능들과 끝없이 깊어지는 무한 <div>...
우리조는 개인 소개 페이지를 만들 시간을 제쳐두고,
필요없는 코딩부분들과 삭제 가능한 파일들을 하나씩 쳐내기 시작했다.
그중 가장 기억에 남는 바보같지만 뿌듯한 짓은,

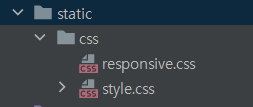
이렇게 파일화 되어 있는 것 중,
style.css, responsive.css 파일만 제외 하고 전부 다 삭제한 후
index.html에서 필요한 것들을 <link>로 다시 불러옴 (뭐하는 짓??)

<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- main css -->
<link rel="stylesheet" href="../static/css/style.css">
<link rel="stylesheet" href="../static/css/responsive.css">
물론, 같은 기능일지라도 영문모를 파일들을 건드리기 무서워서 static 안방에 모셔두는 것보다,
그동안 익숙한 Bootstrap, ajax, jquery를 임포트하는 방법이
코드의 구동 로직을 어느정도 이해하고 있다는 증거가 될 것이라 생각했다. (합리화 만렙)
중요한 것은 이 두 방법이 같은 기능으로 작용한다는 것을 알아냈기에 수정할 수 있었던 것. (합리화 억렙)
이외에도 CSS와 index.html 파일 내부에 필요없는 부분을 삭제하고,
최대한 우리팀원 모두가 이해할 수 있는 코드로 바꿔놓았다. (↔ 놓고 있다.)
이야~ 박수 쳐~
그렇게 우린 웹페이지 구도만 잡은 채 다음을 기약했다.
끝내는 글
주저리 주저리 말이 많았다. 자야되는데.
오늘 배운 교훈 : 함부로 쉽게 할 생각 하지 말자
'내일배움캠프 > 1 ~ 4 주차' 카테고리의 다른 글
| [내일배움캠프] - 6~7일차 : 휴일 (0) | 2022.04.24 |
|---|---|
| [내일배움캠프] - 5일차 : 웹 프로그래밍 A-Z 기초 미니 팀 프로젝트 쓰리 | 발표 (0) | 2022.04.22 |
| [내일배움캠프] - 4일차 : 웹 프로그래밍 A-Z 기초 미니 팀 프로젝트 투 (0) | 2022.04.21 |
| [내일배움캠프] - 2일차 : 웹 프로그래밍 A-Z 기초 뿌숴버리기 투 (0) | 2022.04.19 |
| [내일배움캠프] - 1일차 : 웹 프로그래밍 A-Z 기초 뿌숴버리기 (1) | 2022.04.18 |



